JoergK
Foren-Urgestein
Ich nutze immer den dunklen Hintergrund.
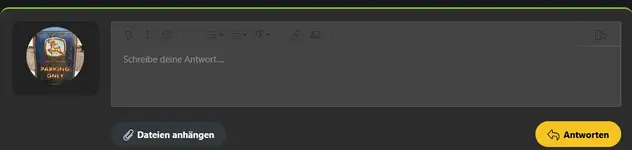
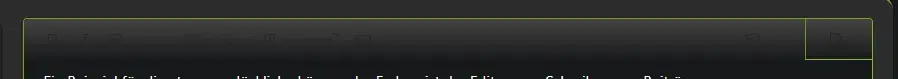
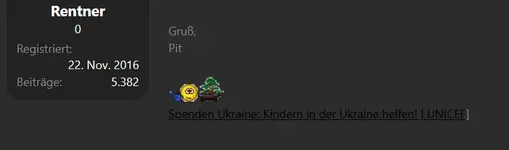
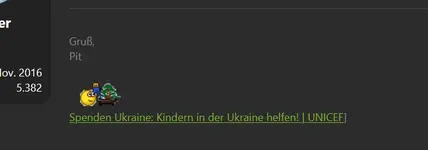
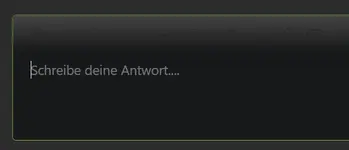
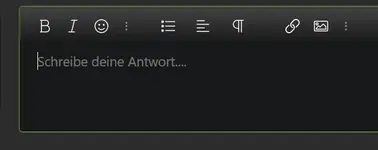
Seit dem letzten Software-Update sind Links in Posts und die Symbole über diesem Textfeld schwarz. Dadurch ist beides kaum zu erkennen. Sämtliche andere Schrift und Symbole sind weiß oder grau, also lesbar.
Gibt es eine Möglichkeit, alles auf weiß oder grau umzustellen ?
Seit dem letzten Software-Update sind Links in Posts und die Symbole über diesem Textfeld schwarz. Dadurch ist beides kaum zu erkennen. Sämtliche andere Schrift und Symbole sind weiß oder grau, also lesbar.
Gibt es eine Möglichkeit, alles auf weiß oder grau umzustellen ?